파이썬에서는 프로젝트별로 독립된 가상 환경을 만들어주는 virtualenv 툴을 제공한다.
가상환경을 사용하는 이유
이러한 독립적인 가상환경으로 인터넷에서 다운로드한 파이썬 라이브러리들이 충돌을 일으키는 것을 방지할 수 있다.
또한 외부의 라이브러리들은 서로 의존성을 갖고 있는 경우가 많아 버전이 맞지 않다면 충돌이 일어날 수 있다.
예를 들면 현재 내 pc 에 설치되어 있는 pip list를 보면

다음과 같지만 독립적인 가상환경에서는 따로 설치하고 사용할 수 있다.
현재 나는 파이썬 3.8.5 버전을 사용 하고 있다.

가상환경 만들기
python -m venv vDjBook다음과 같은 명령어를 입력했을 때 vDjBook 디렉토리가 하나 생긴 것을 볼 수 있다.

생긴 디렉토리를 쭉 타고 들어가면 Scripts라는 디렉토리가 존재하는데 가상환경을 실행 할려면
Scripts 디렉토리에 존재하는 activate를 실행시켜주면 된다.


가상 환경을 만들었으니 현재 pip list를 보면 처음에 본 pip list와 다른 모습을 볼 수 있다.

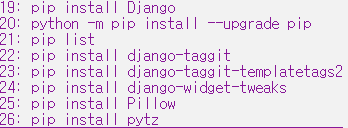
해당 가상환경에 Django를 설치해 주자
pip install Django
장고 외에 필요한 패키지 설치를 해주었다.

만약 설치도중에 InsecurePlatformWaring이 뜬다면
다음과 같은 간단한 명령어로 해결해 주면 된다.
pip install pyopenssl ndg-httpsclient pyasn1
Bookmark 앱 개발
Bookmark 앱 설계하기
화면 UI설계 -> 테이블 설계 -> 로직 설계 -> URL 설계
순으로 진행된다.
장고는 MVT 패턴에 따라 개발하도록 되어있다. 테이블 정의가 중요하고,
모델/뷰/템플릿과 독립적으로 이뤄지므로 가장 먼저 코딩한다.
개발 코딩하기 - 뼈대
(vDjBook) C:\Users\Hoon\Desktop\Django\ch99>django-admin startproject mysite
프로젝트 설정 파일 변경하기
(setting.py 수정)
setting.py : 파일에 필요한 사항을 지정한다. Database, INSTALLED_APPS, TIME_ZONE 등이 존재함
ALLOWED_HOSTS 변경
- 개발자 모드이고, 현재는 로컬에서만 기동할 예정이니 설정 값에 127.0.0.1, localhost를 추가함
ALLOWED_HOSTS = ['127.0.0.1', 'localhost']TEMPLATES 수정
-DIRS를 프로젝트 템플릿 파일이 위치할 디렉터리로 지정
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]데이터베이스 엔진 수정
- SQLite3 사용 예정, 설정된 사항 변경하지 않아도 됨
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}타임존 지정 및 정적파일 설정
- 여기서 정적파일 개념은 그냥 넘어가자. 상용 환경에서는 정적 파일을 처리하기 위해 훨씬 더 처리 능력이 뛰어난 Apache, Nginx 등의 웹서버를 이용하기 때문이다.
TIME_ZONE = 'Asia/Seoul'
STATIC_URL = 'static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
이렇게 설정 파일들을 변경해 줬으면 변경사항을 반영해주기 위하여 migrate 명령어를 입력해준다.

설정에서 SQLite3를 사용하기로 설정했기에 db.sqlite3가 생긴것을 볼 수 있다.

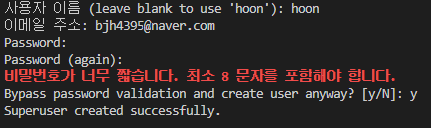
Django 에서 기본으로 지원하는 admin, 즉 장고 관리자 기능을 사용하기 위하여 superuser를 생성해 보겠다.
(vDjBook) C:\Users\Hoon\Desktop\Django\ch99>python manage.py createsuperuser
애플리케이션 생성
(vDjBook) C:\Users\Hoon\Desktop\Django\ch99>python manage.py startapp bookmark
애플리케이션 등록
- 프로젝트에 포함되는 애플리케이션들은 모두 설정 파일에 등록해야 한다.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'bookmark.apps.BookmarkConfig',
]
개발 코딩하기 - 모델
모델 작업은 데이터베이스에 테이블을 생성하도록 해주는 작업이다.
models.py와 admin.py를 수정해 준다.
# models.py
from django.db import models
# Create your models here.
class Bookmark(models.Model):
title = models.CharField('TITLE', max_length=100, blank=True)
url = models.URLField('URL', unique=True)
def __str__(self):
return self.title# admin.py
from django.contrib import admin
from bookmark.models import Bookmark
@admin.register(Bookmark)
class BookmarkAdmin(admin.ModelAdmin):
list_display = ('id', 'title', 'url')테이블의 신규 생성, 테이블의 정의 변경 등 데이터베이스 변경이 있다면
이를 실제 데이터베이스에 반영해주는 작업을 해야한다.
python manage.py makemigrations
python manage.py migrate

수정한 models.py와 admin.py가 정상적으로 반영된 것을 볼 수 있다.
개발 코딩하기 - URLconf
URLconf란 어떠한 url 요청이 들어오면 어떤 views.py의 함수를 실행시킬지 정의하는 단계이다.
북마크 앱은 admin 사이트까지 포함해서 3개의 url과 뷰가 필요하다. 그 내용을 urls.py에 작성한다.
# urls.py
from django.contrib import admin
from django.urls import path
from bookmark.views import BookmarkLV, BookmarkDV
urlpatterns = [
path('admin/', admin.site.urls),
# class-based views
path('bookmark/', BookmarkLV.as_view(), name='index'),
path('bookmark/<int:pk>/', BookmarkDV.as_view(), name='detail'),
]개발 코딩하기 - 뷰
URLconf에서 지정한 클래스형 뷰를 코딩한다.
Bookmark 테이블에서 여러 개의 레코드를 가져오는 로직이 필요할때, ListView 선택
Bookmark 테이블에서 한 개의 레코드를 가져오는 로직이 필요할때 , DetailView 선택
#views.py
from django.views.generic import ListView, DetailView
from bookmark.models import Bookmark
class BookmarkLV(ListView):
model = Bookmark
class BookmarkDV(DetailView):
model = Bookmark개발 코딩하기 - 템플릿
#bookmark_detail.html
<!DOCTYPE html>
<html>
<head>
<title>Django Bookmark Detail</title>
</head>
<body>
<div id="content">
<h1>{{ object.title }}</h1>
<ul>
<li>URL: <a href="{{ object.url }}">{{ object.url }}</a></li>
</ul>
</div>
</body>
</html>
#bookmark_list.html
<!DOCTYPE html>
<html>
<head>
<title>Django Bookmark List</title>
</head>
<body>
<div id="content">
<h1>Bookmark List</h1>
<ul>
{% for bookmark in object_list %}
<li> <a href="{% url 'detail' bookmark.id %}">{{ bookmark }}</a> </li>
{% endfor %}
</ul>
</div>
</body>
</html>{% url %} 태그 기능
템플릿 태그는 URL 패턴에서 URL 스트링을 추출하는 역할을 한다.
최종 구현 화면


'Django' 카테고리의 다른 글
| [Django] Bookmark 앱, Blog 앱 개선하기 (0) | 2022.07.22 |
|---|---|
| [Django] 첫 페이지 만들기 (0) | 2022.07.22 |
| [Django] Blog 앱 개발 (0) | 2022.07.22 |
| [Django] 장고 파헤쳐보기 (0) | 2022.07.20 |
| [Django] What is Django? (0) | 2022.07.20 |



